v0.dev
Generate UI with simple text prompts. Copy, paste, ship.

Overview
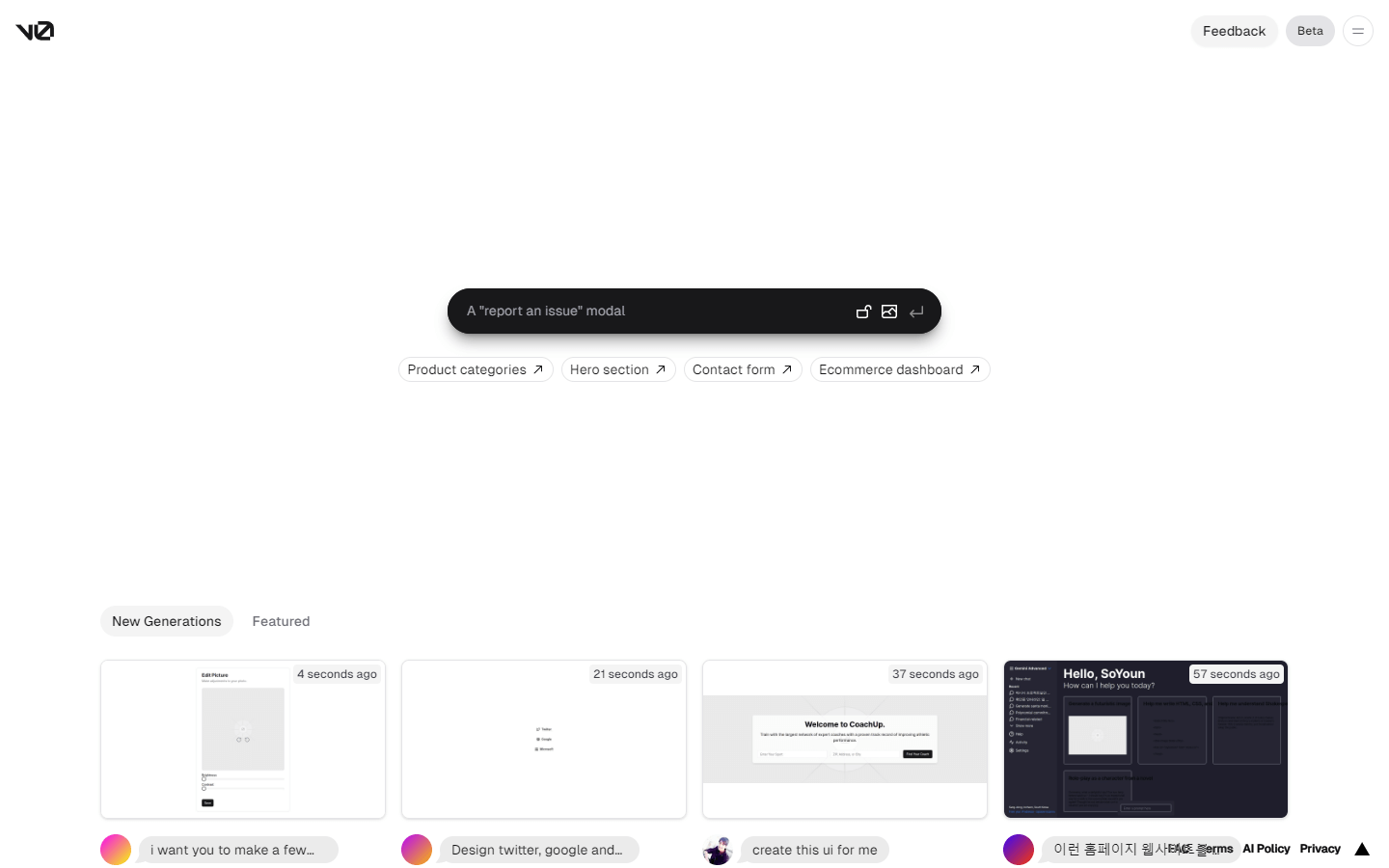
v0.dev is an innovative tool created by Vercel Labs that utilizes AI to help developers and designers generate user interfaces (UIs) in a more efficient way. Here's a breakdown of what it does:
AI-powered UI generation: You can simply describe your desired UI in text as a prompt, and v0.dev will utilize its AI models to generate multiple options for you. This eliminates the need for manual coding of the entire UI layout.
React-ready code: The generated UI options come with ready-to-use code written in React, making it easy to integrate them into your existing web applications.
Shadcn UI and Tailwind CSS: v0.dev leverages both Shadcn UI, a popular component library, and Tailwind CSS, a utility-first CSS framework. This ensures the generated UIs are stylish, responsive, and follow modern web standards.
Multiple options and refinement: You're not limited to just one design. v0.dev provides several UI options based on your prompt, allowing you to choose the one that best suits your needs. Additionally, you can further refine individual components within the chosen UI to fit your specific requirements.
Copy-paste deployment: Once you've selected and customized your desired UI, you can simply copy the generated code and paste it into your project. This makes deploying the UI incredibly quick and convenient.
Overall, v0.dev aims to streamline the UI development process by utilizing the power of AI to generate code and offer multiple design options. It's still in its early stages, but it has the potential to be a valuable tool for developers and designers of all levels.
Core Features
AI-powered UI generation: Describe your desired UI in text, and v0.dev generates multiple options using its AI models.
React-ready code: Generated UI options come with ready-to-use React code for easy integration into your web applications.
Shadcn UI and Tailwind CSS integration: Uses both Shadcn UI component library and Tailwind CSS framework for stylish, responsive, and modern UIs.
Multiple UI options and refinement: Choose from several generated designs based on your prompt and further customize individual components within the chosen UI.
Copy-paste deployment: Simply copy the generated code and paste it into your project for quick and easy deployment.
Use Cases
Rapid Prototyping: Quickly create low-fidelity prototypes for various UI elements and user flows, accelerating the design iteration process.
Landing Page Design: Generate multiple landing page layouts with different calls to action and sections based on your target audience and campaign goals.
Internal Tool UIs: Build simple internal dashboards or data visualization tools for internal teams without extensive UI development resources.
E-commerce Product Pages: Generate product pages with different layouts, product information sections, and call-to-action placements to test conversion rates.
Blog Post Layouts: Experiment with different blog post layouts, including featured images, callouts, and related content sections, to improve reader engagement.
Mobile App Screens: Quickly iterate on mobile app screens like login forms, product listings, and checkout flows, getting early user feedback.
Content Management System (CMS) Interface: Design a user-friendly interface for your CMS, allowing non-technical users to easily edit and manage website content.
Minimal Viable Product (MVP) Development: Build a basic MVP with core features and functionalities to gather user feedback and validate your product idea before investing heavily in development.
Educational Course Landing Pages: Generate engaging landing pages for online courses with appealing visuals, course descriptions, and enrollment forms.
Personal Project Exploration: Experiment with different UI designs and layouts for personal projects or learning purposes, expanding your design skills and portfolio.
Pros & Cons
Pros
Fast UI Prototyping: Generate ideas in minutes, not hours.
No Design Skills Required: Describe your vision, AI does the work.
Modern & Responsive UIs: Built with popular libraries and frameworks.
Multiple Design Options: Explore different layouts and styles.
Easy Integration: Copy & paste React code into your project.
Reduced Coding Effort: Focus on logic, not UI construction.
Accessible to All: Democratizes UI design for everyone.
Learning Tool: Experiment and improve design skills.
Iterative Design: Quickly test and refine UI concepts.
Boosts Creativity: Spark new ideas and explore possibilities.
Cons
Limited Design Control: Fine-tuning details can be challenging.
Not Production-Ready: Requires further customization for complex projects.
Learning Curve: Understanding prompts and refining results takes practice.
AI-Generated Code Might Need Optimization: May require manual adjustments for performance.
Limited UI Component Library: Currently relies on specific libraries and frameworks.
Accessibility Concerns: AI-generated interfaces may not always be accessible.
Ethical Considerations: Biases in AI models can influence generated designs.
Limited Customization Options: May not cater to highly specific design needs.
Security Risks: Open-source nature of generated code requires vigilance.
Future Development Uncertain: Long-term roadmap and features unclear.
FAQs
Video Review
v0.dev Alternatives

Zapier
Automate as fast as you can type

Lazy AI
Platform to build full stack apps with prompts

MyShell
Democratizing & Decentralizing AI-native apps

Dorik
Build Beautiful Websites in Minutes with AI.

ChainGPT
Unleash The Power of Blockchain AI

Stunning
The fastest way to build a website

Relevance AI
Build your AI Workforce

Luma AI by Serviceaide
Activate AI for your Enterprise

Databar.ai
Hundreds of data providers under one roof

Dora AI
Sites beyond imagination, one prompt away.

Webscrape AI
Automate Your Data Collection With No-Code
Featured

AI PDF Assistant
AI PDF Assistant is an intelligent recommendation tool

Higgsfield AI
Cinematic AI video generator with pro VFX control

Blackbox AI
Accelerate development with Blackbox AI's multi-model platform

Tidio
Smart, human-like support powered by AI — available 24/7.

Abacus AI
The World's First Super Assistant for Professionals and Enterprises

Kimi AI
Kimi AI - K2 chatbot for long-context coding and research

ChatGPT Atlas
The browser with ChatGPT built in

Sora 2
Transform Ideas into Stunning Videos with Sora 2

Animon AI
Create anime videos for free