
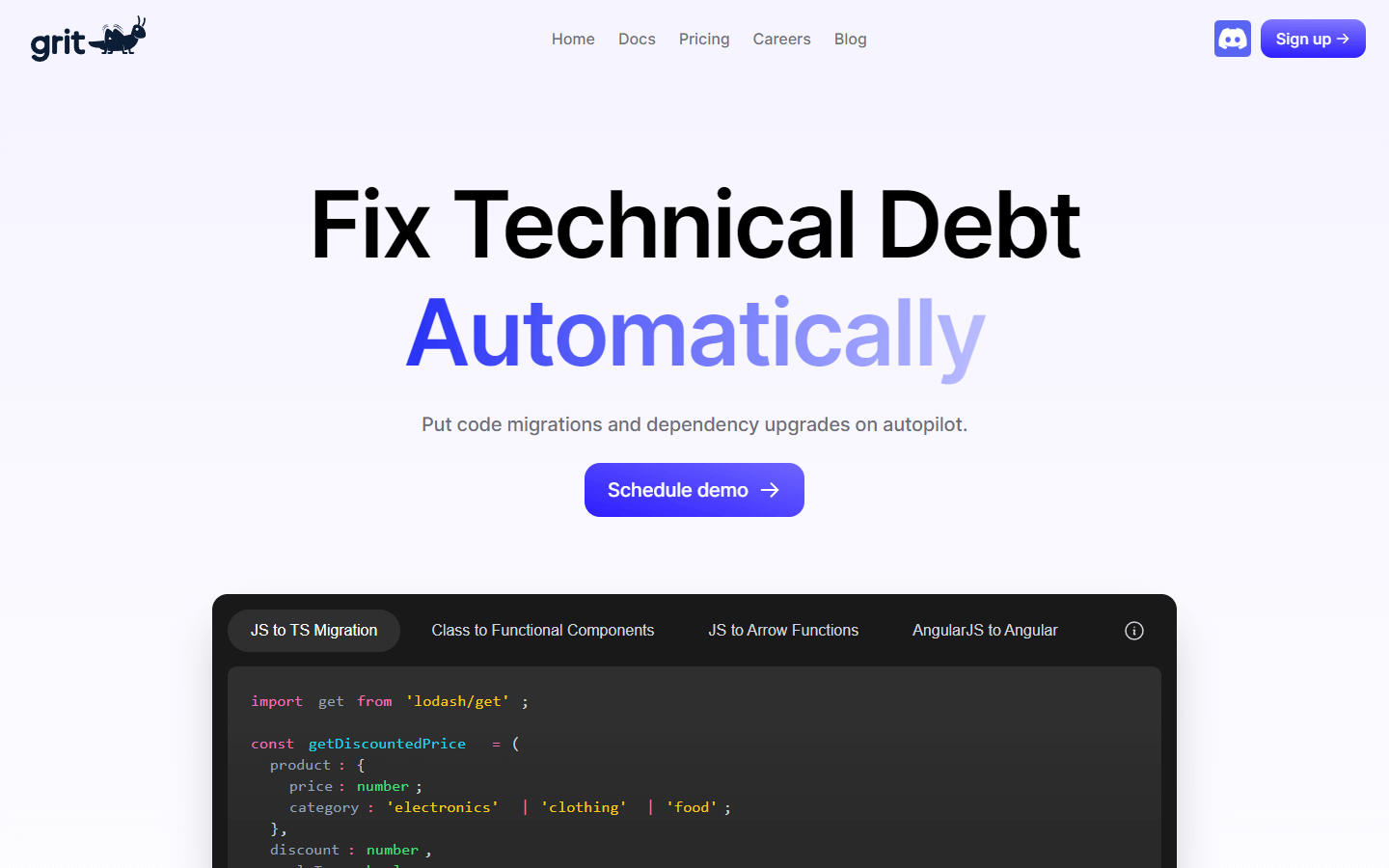
Overview
Grit.io is a tool that helps developers automate code migrations and technical debt fixes. It uses machine learning and static analysis to identify areas of code that could be improved and then generates pull requests to make the changes. This can save developers a lot of time and effort, as they don't have to manually track down and fix these issues themselves. Grit.io also integrates with popular development tools like GitHub, VS Code, and the command line, so it can be easily incorporated into existing workflows.
In addition to automating code migrations, Grit.io can also be used to search for and fix anti-patterns in codebases. This can help to improve code quality and make it easier to maintain. Grit.io is a powerful tool that can help developers save time and improve the quality of their code.
Some of the key features of Grit.io include:
Automatic code migrations: Grit.io can automatically migrate code from one style or framework to another.
Technical debt fixes: Grit.io can identify and fix common sources of technical debt, such as unused code and outdated dependencies.
Semantic code search: Grit.io can be used to search for and fix anti-patterns in codebases.
Integrated feedback: Grit.io runs on every pull request to hold the line on migrations and prevent sliding backwards.
Overall, Grit.io is a valuable tool for developers who want to save time and improve the quality of their code.
Core Features
Automatic code migrations and dependency upgrades
Integration with GitHub, VS Code, and the command line
Declarative syntax for defining custom patterns
Ability to detect and fix common sources of technical debt
Semantic code search
Integrated feedback to detect regressions and automate best practices
Use Cases
Migrate a large codebase from JavaScript to TypeScript: Streamline the process of converting code, ensuring type safety and improved maintainability.
Refactor React class components to hooks: Modernize your React application by automating the conversion to functional components with hooks, improving performance and cleaner code.
Enforce coding standards: Establish and maintain consistent coding style across your team, reducing friction and improving code readability.
Eliminate technical debt: Automate fixes for common issues like unused variables, dead code, and outdated dependencies, preventing future problems.
Upgrade libraries safely: Minimize risks during dependency upgrades by automatically handling potential breaking changes and conflicts.
Adopt new frameworks or libraries: Seamlessly transition your codebase to a new framework or library with guided transformations and pull request generation.
Perform large-scale code cleanups: Tackle complex refactoring tasks like renaming variables, extracting functions, and restructuring code with minimal manual effort.
Fix anti-patterns automatically: Identify and eliminate harmful code patterns that can affect performance and maintainability using Grit's semantic code search.
Review pull requests efficiently: Get automated feedback on code quality, adherence to standards, and potential regressions before merging, saving time and ensuring code health.
Onboard new developers quickly: Provide consistent coding style and automated migration tools to help new developers adapt to your codebase faster.
Pros & Cons
Pros
Increased Productivity: Automates tasks, saving developers time and effort.
Improved Code Quality: Fixes technical debt and anti-patterns.
Reduced Risks: Safeguards migrations and upgrades, minimizing errors.
Scalability: Handles large codebases and complex projects efficiently.
Consistency: Enforces coding standards for better readability and maintainability.
Integration: Works seamlessly with common development tools.
Customization: Supports user-defined patterns and rules for specific needs.
Accessibility: Available through GitHub, VS Code, and the command line.
Feedback: Provides automated comments and warnings for review.
Learning Curve: Relatively easy to learn and use.
Cons
Limited Scope: Focused on code migrations and technical debt, not general coding assistance.
Potential Errors: Automated changes may require manual review and correction.
Black Box Issues: Understanding complex changes generated by AI can be challenging.
Integration Complexity: Setting up and integrating with large projects may require expertise.
Cost: Currently in beta, pricing model and future costs may be unclear.
Over-Reliance: Overdependence on automation could hinder developer understanding of codebase.
Security Concerns: Integrating with Git platforms potentially opens security vulnerabilities.
Legacy Code Challenges: May struggle with highly outdated or complex legacy codebases.
Limited Testing: Testing for all possible outcomes and edge cases is crucial.
Evolving Technology: Keeping up with rapidly changing languages and frameworks can be demanding.
FAQs
Grit.io Alternatives

Cursor
The AI Code Editor

Tabnine
The AI coding assistant that you control

AutoGPT
The vision of the power of AI accessible to everyone

Phind
Get answers to complex questions with Phind's AI answer engine.

Lazy AI
Platform to build full stack apps with prompts

v0.dev
Generate UI with simple text prompts. Copy, paste, ship.

What The Diff
The AI assistant for your pull requests

Accio
Query Your Data Warehouse Like Exploring One Big View

Bugasura
Issue Tracker for SaaS Teams, Partners & Customers

Github Copilot
The world’s most widely adopted AI developer tool.

ProtoUI
A concise summary of what your tool accomplishes.

Alphadoc
Explain APIs and SDKs in a single environment.

CodiumAI
Meaningful Code Tests for Busy Devs

mutable.ai
Build together with AI

MindsDB
The middleware for building Custom AI
Featured

ChatGPT Atlas
The browser with ChatGPT built in

Animon AI
Create anime videos for free

Blackbox AI
Accelerate development with Blackbox AI's multi-model platform

Sora 2
Transform Ideas into Stunning Videos with Sora 2

Abacus AI
The World's First Super Assistant for Professionals and Enterprises

Kimi AI
Kimi AI - K2 chatbot for long-context coding and research

AI PDF Assistant
AI PDF Assistant is an intelligent recommendation tool